Change CSS Framework

Greenlet default styles are built on top of a very lightweight CSS framework (2KB GZipped) with features like Browser reset, Flex based 12 column grid and minimal clean styles for HTML elements. However, you can also change the CSS framework used via Customizer.
To change the framework,
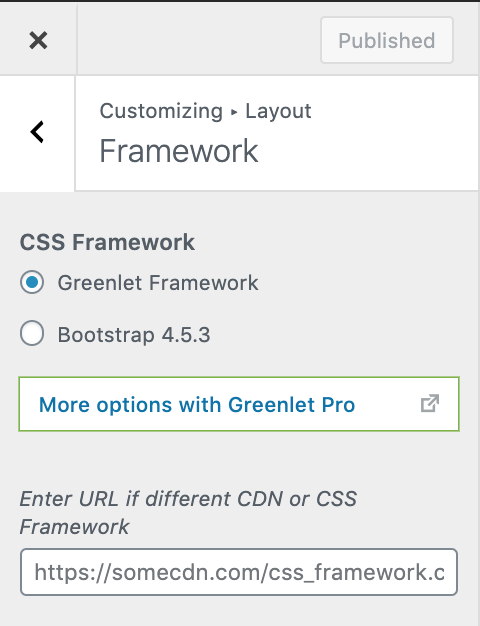
Navigate to Customize > Layout > Framework and change the CSS framework to either Greenlet Framework or Bootstrap. Greenlet Pro version also comes with 2 more frameworks to choose from, ie: Bulma and Materialize.
Load Custom CSS library
Greenlet theme also provides an option to load custom CSS library via Customizer if you wish to do so.
To add custom CSS library Navigate to Customize > Layout > Framework and enter the library URL under Enter URL if different CDN or CSS Framework section.