Get started with Greenlet
We are here to provide you with the right tools, but it is You who must believe in your ability and start.



Why settle for less when you can build one of the fastest websites on the World Wide Web with zero coding knowledge! Thousands of WordPress themes provide mediocre features and yet slow down your website. Greenlet has loads and loads of features with the highest performance possible.
A Fresh installation of Greenlet theme always scores 100/100 in Google's Lighthouse Page Speed testing tool. Keep that score alive!
Oh, Did you know that with the default theme settings and WordPress data Greenlet loads your site in under 150ms? Isn't it super duper fast?
Configure your website to make just one network request on page load unlike other themes which makes tens of requests.
Greenlet does not require jQuery or any third party javascript libraries which often slows down your website. Only essential scripts are loaded.
Greenlet is extremely lightweight as well. With fresh installation your site needs less than 25KB data for a full page load including content, styles and scripts.
Total amount of time a Greenlet page is blocked from responding to user input, such as mouse clicks is negligible and page interactivity is instantaneous!
We do not decide how many headers you need or how much width your content or sidebars should take. You have that power. Use customizer to convert your pages into grids and allocate main content or sidebars into each column to design virtually any layout.
Layouts are defined in 12 column format like 8-4 or 3-6-3. This unleashes n number of possible layouts. Greenlet is designed to work with any 12 column CSS framework.
Do you know with Greenlet you could literally design 479001600 different types of layouts just for single header. Wait.. So are footers and, main content!!
Number of sidebars for content area are defined via customizer as well. Header and footer widget areas are created separately based on the selected layout
Sequence the main content of the page and sidebars the way you want. Content position shuffling is available based on the layout selected via customizer.
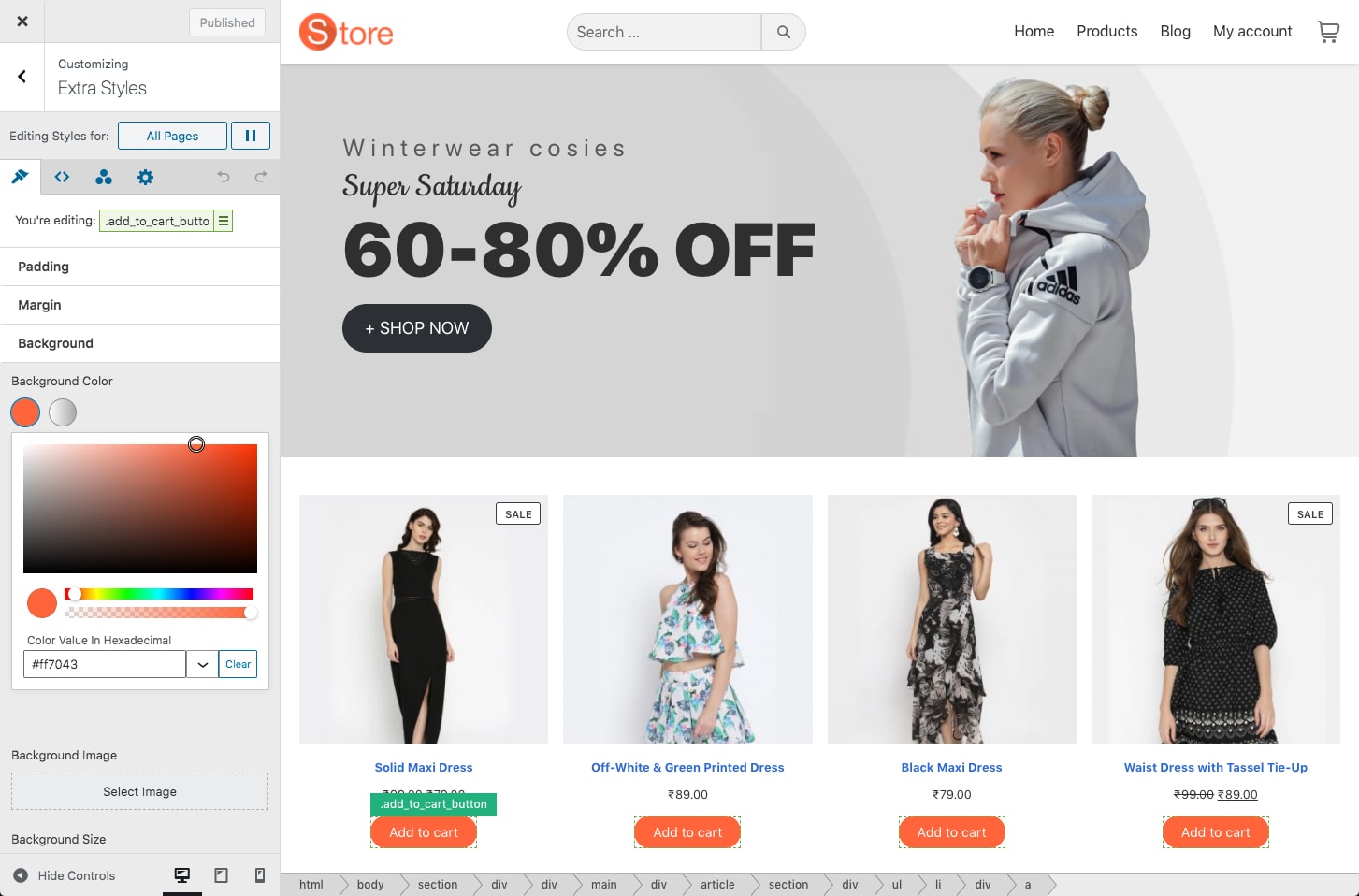
The only theme that allows you to edit styles for visually any element... Yes, any element of your website. Visual Style Editor is baked into the WordPress Customizer. So you don't need to leave the customizer or refresh the page. With real-time styles update, you can stay focused on designing your incredible website.
Download Now
Change design globally by adjusting the CSS variables or add styles to specific pages and elements with visual editor
With powerful visual media query editor, design separate styles for mobiles, tablets and desktops.
Get your hands dirty and fine tune complex styles with CSS code editor. Unleash the full CSS potential.
Target Desktop, Tablet and Mobile Visitors without hassle. We designed Greenlet carefully to look and feel well in all the devices out there. Did you know since 2010, global web pages served to Tablets and Mobile phones increased from 2.9% to 58.2%?

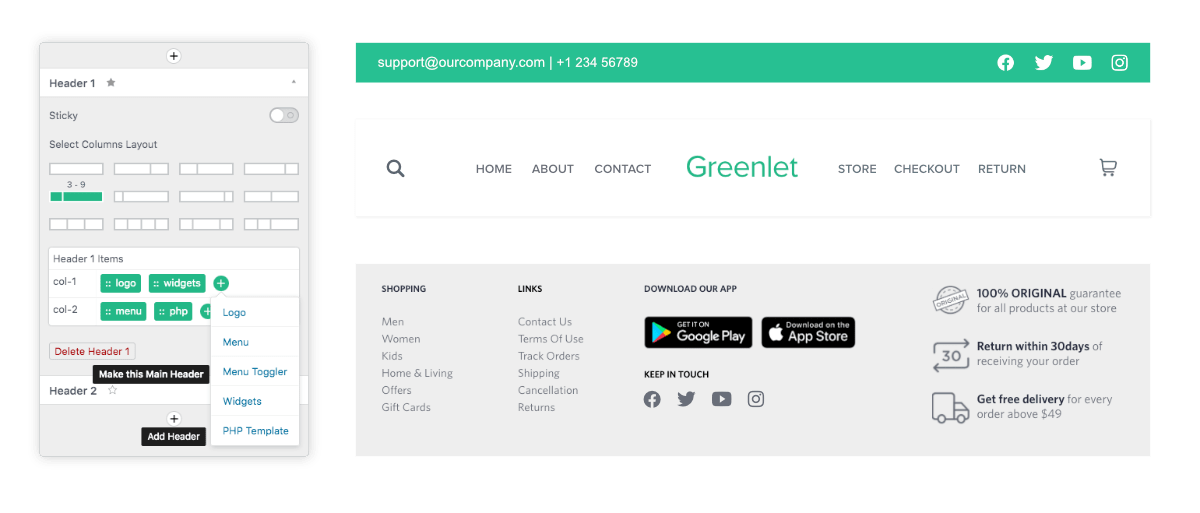
With simple yet powerful Header and footer builder, create unlimited headers and footers with multiple content sources like Logo, Menu, Toggle button, Widgets and PHP templates!

Schema is integrated in addition to other SEO best practices so that Search engines love your site. Whether it is Document title or legible font sizes, you get the structure the right way.
All options are available via WordPress customizer. Make changes, live preview them even before saving. Save, Rinse and repeat. Get the best out of your theme.
Greenlet has multiple pagination options. Default pagination with "Newer" and "Older" buttons, Numbered pagination, Numbered Ajax, "Load More", and Infinite scroll!!
Build multilingual sites and run them with ease. WPML or Polylang, It works. Writing in languages with different directions? Greenlet supports LTR or RTL out of the box.
Change Backgrounds and Colours of elements, headings, buttons, texts, inputs etc from customizer. We covered semi-transparent and transparent colors too!
Greenlet enables you to utilize multiple system fonts to make no external request. Or... Love Google fonts? Select from a vast collection of 900+ google fonts.
We have written a tiny 12 column grid system which is enabled by default. Love for Bootstrap? Switch to bootstrap via customizer and viola! Now that's the greatest surprise isn't it?
Use WordPress's default editor Gutenberg or page builders like Elementor, SiteOrigin's builder, Beaver Builder, or any other visual page builder. Greenlet Supports them all.
Creating an online store is as easy as a breeze. Select shop layout, product layout and search layouts, rows and columns, cart positions all within the customizer.
Every plan comes with a 14-day Money back guarantee.